BLOG
The IoT Value Feedback Loop: A Tool for Optimizing Feature Development


In this second installment of our series on UX design for IoT, we’re exploring the IoT Value Feedback Loop. As a quick refresher, our series covers three key areas where UX design methodology broadens when designing for IoT:
- Mapping Customer Journeys
- The IoT Value Feedback Loop
- Scenario-Driven User Testing
Now, let’s dive into how the IoT Value Feedback Loop contributes to crafting cohesive, interconnected user experiences.
Developing Connected Features
In IoT, features rarely exist in isolation within a single discipline. Developing IoT products that deliver the highest-value features requires optimizing the design process by drawing on the expertise of hardware, data science, design, and software teams. This post sheds light on the significance of cross-disciplinary collaboration in IoT product development and how employing a framework like Deloitte’s Information Value Loop can be beneficial.
Imagine you’re coming back from vacation and want to pre-heat your home with your smart thermostat. You open the app on your phone and set the temperature to 70°F. Seems simple, right? Actually, to make this happen the user interface must be well-designed, the software needs to communicate with the cloud and your home’s local network and firmware, and the hardware has to control the HVAC system to start heating. On top of that, a local sensor must actively monitor the actual temperature inside your home to determine when it’s sufficiently heated and then signal the hardware to stop the HVAC from heating further. Phew!
To develop a seemingly straightforward feature like “Allow the user to set the temperature of the home from outside the home,” various technical disciplines need to collaborate on efficient design and development. That’s where the IoT Value Feedback Loop framework comes into play.
Leveraging the IoT Value Feedback Loop Framework
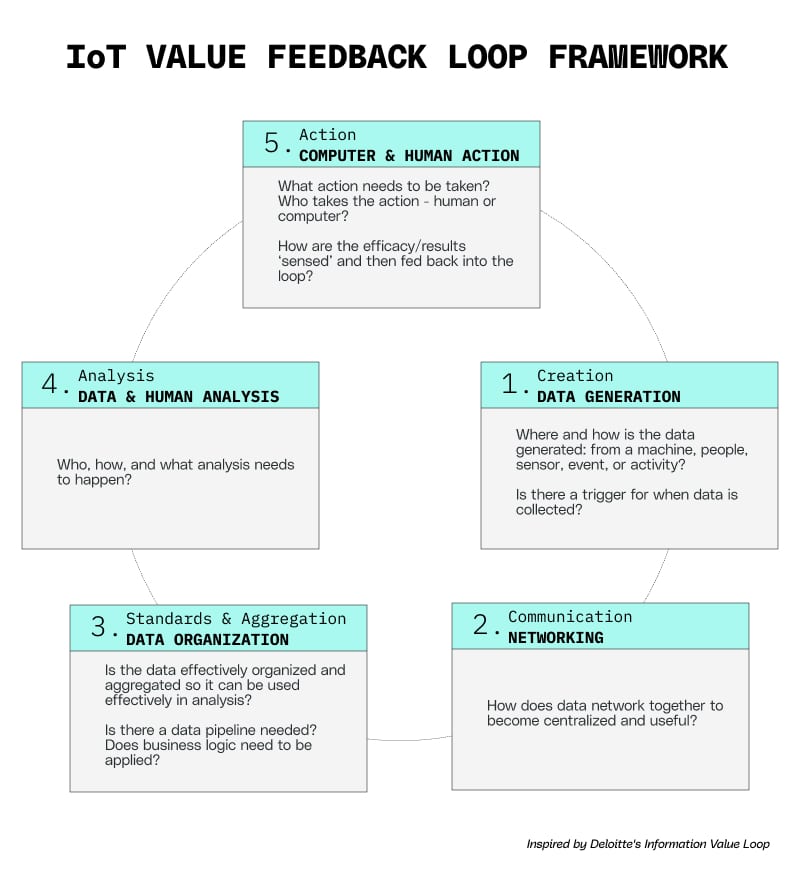
One way to empower cross-disciplinary teams in designing interconnected IoT capabilities is by using the IoT Value Feedback Loop Framework. Adapted from Deloitte’s Information Value Loop, this framework helps in assessing a specific product feature that is critical to the user experience and has ‘feedback loop’ characteristics.

We turn the framework into a workshop with custom questions tailored to the product. When we gather a diverse group of talent to work through it, participants start asking questions that can only be answered collectively.
IoT Value Feedback Loop in Action: Smart Coffee Mug
Let’s take a look at how the IoT Value Feedback Loop might apply in a real-life scenario.
Imagine a customer using a smart coffee mug that keeps coffee at the perfect temperature using heat sensors and IoT-enabled controls. The key product experience here is maintaining the user-set temperature. The IoT Value Feedback Loop framework guides the UX design of the smart mug, addressing the following steps:
1. Creation | Data Generation: Where is the data generated?
Hardware: Sensors are placed in the mug detect and collect data. Which sensors are we using, and what should they detect? Should they be located in the mug or on a specialized coaster/base?
2. Communication | Networking: How does the data communicate to the right places? Edge? Cloud? Other devices?
Software / Data Science: Which data from the “edge” (mug) is analyzed, and does it need to be sent to the cloud? Or can it be analyzed on the edge itself? What needs to be coordinated and communicated?
3. Standards & Aggregation | Data Organization: Does any aggregation need to happen that requires standards or transformations?
If this mostly takes place on the edge (in the coffee mug), are we aggregating and creating the right metrics for analysis? Since we’re not connecting all the coffee mugs together for any collective purpose, there’s not much aggregation required.
4. Analysis | Data & Human Analysis: What analysis needs to happen for informed action to take place?
Using the data we have now, what calculations need to be done to determine if the coffee is at the right temperature and requires heating? Depending on the temperature and the user’s desired temperature, how much heating is needed?
5. Action | Computer & Human Action: What action needs to be taken, and how?
We now know exactly how much the coffee needs to be heated, so the hardware in the mug can take action and heat accordingly.
Lastly, after sorting through each step, we ask these holistic questions:
- How frequently should this loop run? Once a minute? Once every 5 minutes?
- Which parts of the loop are vulnerable to weaknesses?
- Which part of the loop is most critical for success?
- Is there any learning in the loop that feeds into and affects the next time the loop runs?
As you may have already guessed, answering these questions requires input from people with diverse expertise. The designer’s role is to design the app that lets users select their ideal temperature and to ensure the larger team coordinates a top-notch user experience. Ultimately, the designer needs to answer, “What does the user want?” and use this desired experience and job-to-be-done as guiding vision for the rest of the team.
In this case, it’s to always have the perfect cup of coffee at the right temperature – not too cold, not too hot.
The designer’s vision of this perfect user experience is crucial for guiding other disciplines in defining their requirements.
- Hardware asks: “Do I need a sensor to detect tiny changes in temperature?”
- UX responds: “Do whatever it takes to detect changes early enough to heat the coffee before the user notices.”
- Hardware & Software ask: “How often should we measure and send temperature data?”
- UX responds: “Do it often enough to catch temperature changes in time — how quickly does coffee cool down, anyway?”
- Data Science asks: “Should I send the data to the cloud or process it on the edge?”
- UX responds: “The app only lets users choose their ideal temperature setting and displays the current temperature. We just need the one cup to maintain itself – perhaps the calculations can stay on the edge to optimize for speed and minimize any risk of connectivity issues.”
Cross-disciplinary Collaboration for IoT Success
All these experts are responsible for collaborating to design a product that delights end users, from hardware to algorithms to software. No matter the product, most users perceive their experience with it holistically. Confusing packaging, connectivity issues, or a short battery life can all negatively impact a customer’s perception of the product itself.
What sets Very’s IoT product design process apart is that it goes beyond the UI. We consider multiple touchpoints, and our designers aren’t afraid to dive in alongside data scientists and hardware engineers. By working together, challenging one another, and designing solutions as a team, we create the optimal user experience.